Mobile App Development for Android and iOS: How to Build Custom Apps
The emerging era of mobility has created the dire necessity of having a mobile app for your business. But many people are confused regarding how to build top quality mobile applications? So, your only savior, in this case, would be a leading Mobile App Development Company who can assist and help you to create a successful mobile app for your business.
It’s utmost important for any business that exists today to have a mobile app for their business for two main reasons.
One, Mobile Apps are the most powerful tools that can turnaround your business in a way you would never have thought of, and
Two, it’s the magic wand to let millions of people know about your business.
Let’s not talk technical out here and understand what a Mobile App is.
- It’s the solution to a problem which can simplify your life by a factor of 100.
- A powerful tool you can use to reach out to millions and that too at the ease of your fingertips.
- It’s the essential tool to keep you connected with your users.
- A driver of your business that can manifold your revenue quintessentially.
Mobile apps are all over the place from being in our Smartphone to playing a significant role in our day-to-day life. But what makes these mobile applications so important!
The real reason for the popularity of mobile apps is their multi-purpose utilization by the end-users. The mobile apps allow the user to convert their hard work into smart work.
As a result of that, a mobile app development company comes into the bigger picture that can make your business a hit. A mobile apps company plays a significant role in the creation of your digital app.
It doesn’t matter whether you do iPhone app development or engage in high-quality android app development for your business. Creating apps is an important thing.
Let’s take the example of Online Shopping
You don’t need to go to the store to buy any outfit. Instead, you order it from the online store. So, with a few taps on the screen, your outfit will be at your doorstep soon.
Mobile App Development is the core necessity if you have an online business or any business. It’s the backbone of your existence to help you survive in the 21st Century competitive world. It’s vital that you create something valuable or suffer the consequence of a lost opportunity.
What’s covered in the blog –
- Why You Need the Best Mobile App Company
- How Can I Find the Best App Development Company? Look for Needed Help
- Who Is the Best App Developer? The One Sticking to Industry Standard
- Why We Prefer Native Apps?
- How Are Apps Developed? We Provide Assistance to Major Industries
- We Have a Full-Fledged Team to Take Care of Your Business App Needs
- How our Analyst Team Plays Critical Role in Mobile App Wire-Framing?
- As an App Building Company, We Develop One of the Best App Frontend
- Our Belief as an App Developing Company – App’s Look and Feel Matters
- What Is Our Approach to Building Business Oriented Smartphone Apps?
- We Use Important Testing Tools & Follow Agile Development Approach
Why You Need the Best Mobile App Development Company
CIWAO is the new way to Buy or Rent a home. Read the full case by clicking on the image above.
To begin with, let’s solve your curiosity regarding creating excellent business mobile apps. Mobile App Development is the process of building mobile apps for mobile devices and smartphones –
It can be either be business-centric iPhone app development project or about making an app for the Android platform.
A mobile app development company which is a part of the community of app building companies is the one which provides help in this arena.
It has been over a decade, and Mobile Application Development is still contributing to the rise of –
- Smartphones,
- Tablets, and
- Other digital devices, more than ever. Due to this, we have also seen a surge in technology companies all over the places.
That’s one of the main reasons why companies and brands nowadays are showing a keen interest in developing their very own mobile apps.
Every mobile app company wants to have a strong portfolio. As a result, all are engaging in high-quality software application development based out of smartphone apps. The strong portfolio of a mobile app development company shows their actual competence.
This is also one of the biggest reason why –
Many app companies are keen to associate with as many clients as possible.
Mobile Apps Are Becoming the Constant Need of the Hour.
So is a mobile apps company .
No one wants to miss the opportunity of bringing their idea to life through a mobile application. So, this is why you need a mobile app and mobile app development assistance for your business –
- You can reach out to a much bigger set of audience.
- Making people aware of your business becomes more straightforward and more uncomplicated. You can be visible to them all the time.
- Creating a direct marketing channel becomes easier. Your mobile app is your most significant digital marketing tool.
- Customers get a specific value which brings a change in their lives.
- You can build your brand and gain recognition for the value you add to the lives of your users.
- A mobile app is the biggest channel of engagement that can benefit both the mobile app development company and users in unique ways.
- Attaining customer loyalty becomes easier. You stand out from the crowd and your competitors.
- Above all, increasing the revenue and sales and maximizing profits is the ultimate benefit you will get from creating a mobile app.
- You get a chance to emerge out as an industry leader.
- It gives you the chance to set a new technological trend if you can come up with one.
How ChromeInfotech Caters to Distinct Mobile App Ideas
We are a leading and one of the top Mobile App Development Company known to deliver Innovation blended with exclusiveness.
We have come a long way striving to become a reliable technology partner for all kinds of businesses.
Becoming a leading mobile application development agency is not an easy task for any emerging or established company.
To do that you have to provide state of the art and high-quality assistance in the app development arena.
Hence the title of a successful mobile application development company is earned and we have achieved that feat.
Since our inception, ChromeInfotech has come a long way in this journey of several years. Our highly-skilled developers and designers have successfully built hundreds of Android as well as iOS mobile apps. Out of these hundreds of applications, a majority of mobile apps have been featured on app stores.
When it comes to hiring one of the best mobile app development company for your project from the pool of many self-proclaimed companies, remember one thing –
You can’t just hire the first mobile application development agency that you lay your eyes on.
A significant amount of research is required from the client’s part before making the final decision of hiring the app development company for developing a mobile app.
If a client wants to convert his/her app idea into an app reality, then the client should also know the process of app development. Most of the self-claiming top mobile app companies do not take the responsibility to drive their clients through the app development process.
Being a mobile app development company ,
We Want To Make Our Client Aware About How Apps Are Made
Not many other technology companies do that.
You should note one major thing when it comes to developing quality assured apps –
Every technology company projects its right approach to its clients by making them aware of the app development process. It’s a sign that they care about the benefits of their clients. Hence make sure that –
The client should know ‘How to build an app’ because this is a basic question that holds together some most integral processes. We take that responsibility and make your life easy as a mobile app development company.
As one of the 8+ years old company, we at ChromeInfo Technologies (ChromeInfotech) have a responsibility –
To enlighten our clients and also to those people who are interested in technology, with the whole process of mobile app development.
Also, being a mobile apps development company among leading mobile apps development companies ,
We provide exclusive mobile app development solutions to particular ideas that have the potential to change the way we live. Even so that we also accommodate Blockchain based software solutions to all those with a vision of creating next-gen Apps. We strive to be a part of the top mobile app companies group by delivering the most relevant mobile app development support to businesses all over.
And hence by working so hard throughout these years, we have earned the title of one of the top mobile app development companies. Many clients call us their preferred choice of mobile app development agency. And that tag we have earned through our hard work and competence that evolves with time.
ChromeInfotech’s Assistance Is at Par with Industry Standards
If you want to know from us how to create mobile applications let me tell you that we provide a range of exclusive solutions to help our customers achieve their end goal. When the mobile app’s design is finalized, the next stage is the part where the core development and building of an app take place. This is done by your technology partner which you select from the pool of available app building companies .
Mainly there are two major approaches to proceed with mobile app development, which are –
- Native App Development
- Hybrid App Development.
Now, to choose between these two app development categories –
The client should be aware of the business objectives that are to be met with the help of a mobile app development company.
Please note one essential thing here before you read any further:
It’s always better to develop a mobile app MVP for your business app idea before you build the full-fledged mobile app. This will help you to maximize your success rate and grow your business faster.
So, let’s get to know these approaches in-depth and we as a mobile app company will help you:
Native Mobile App Development
The native apps can be defined as the most common type of applications. These native apps are built specifically for platforms like Android and iOS. Also, these apps are written in languages that are acceptable by the mentioned platforms. Some of those languages are:

Java is one of those languages that the majority of people are familiar to. It is a general-purpose and object-oriented computer programming language that is also class-based and concurrent. The word Java is a programming language that is used on the Android platform for the native app development to create high performing apps.

Swift is a compiled programming language that is general-purpose as well as multi-paradigm. Some of the popular programming languages used for developing the native applications for the iOS platforms are Object C and Swift.
Apart from the iOS and Android platforms, the native applications can also be built using the IDE, i.e., Integrated Development Environment for a specific operating system.
We as one of the best app development companies started our journey with low tech IDE’s and today use one of the most advanced IDE’s. It’s highly essential for any of the top app development companies to use trending tools and techniques to build cutting edge mobile apps.
Talking about native Apps, there is another unique platform apart from these coding languages that are used for mobile app development which for both iOS and Android. And that is React Native. React Native is a framework that can easily allow developers to build high-performance mobile apps.
Hybrid Mobile App Development
The Native apps and Hybrid apps are not worlds apart meaning that the hybrid applications actually behave like native apps and also work across similar platforms like Android and iOS. We can define a hybrid app as a mix between the web app and a native application. So that you know, in 2019 react native is the preferred technology to build hybrid apps. Hence we can also see competitive and high quality react native app development on the rise featuring many innovative ideas and concepts.
To use the hybrid app, the end-user, need to install the app on their device (similar to a native app) but in reality, it operates as a web application. Although, the hybrid app development can perform everything the HTML5 does it cannot incorporate the native app features in it.
The hybrid mobile apps are built with the combination of web technologies like CSS and JavaScript which is quite similar to the technologies used to create websites over the internet.

The term CSS stands for Cascading Style Sheets which is a style sheet language. The CSS is used to describe further the presentation part of a document written in a mark-up language. For example – HTML.

JavaScript a.k.a. JS is one of the most widely known web technologies and is a completely fledged dynamic programming language. When JavaScript is applied to an HTML document, the result achieved on websites is a higher level of dynamic interactivity.
Why We Prefer Native Apps as a Mobile App Development Company
We at ChromeInfotech, are aware of the fact that there is not much difference between the native applications and hybrid applications but even this little difference can lead on to significant differences. So if you want to know how to create mobile applications, first learn the importance of native apps and hybrid apps. We as a mobile app development agency will help you. As one of the best app development companies , we understand the importance of knowing technical aspects when it comes to developing your app.
With our expertise, our advice would be to opt for the Native Application Development approach instead of the Hybrid Application Development approach. But this decision also depends on the client’s projects and business perspectives.
That’s why we are pointing out the plus as well as the negative sides of both the application development approaches.
Advantages of Native Apps
- Native apps are much more interactive and intuitive also very smooth running when it comes to the input and output terms.
- Native applications show the maximum performance.
- These apps allow the highly experienced app developer team to access the complete feature set on a given platform.
- Here, the internet connection is not compulsory if all the data is stored in the local space.
- These native apps offer better user experience (UX) because the flow here is much more natural and is specific to the UI standards for each platform like Android and iOS.
But they have certain Disadvantages. Also, that can’t be neglected.
- In comparison to hybrid apps, the native apps are more expensive.
- In native apps, complex languages are used. Thus you would require experienced app developers.
- For simpler apps, native app development may not be the most efficient pick.
Advantages of Hybrid App Development
- The hybrid apps are much easier to build.
- In comparison, hybrid apps are cheaper than native apps.
- There is no need for a browser for hybrid apps.
- The hybrid apps are faster to develop because of the existence of just one code base.
They also have certain Disadvantages also.
- The hybrid applications are slower than the native ones.
- In the case of high customization, the original hybrid model starts to unwind.
- Hybrid apps are less interactive in comparison.
So as a mobile apps development company among other emerging mobile apps development companies, we prefer native apps over hybrid apps.
We rose to the list of top app development companies by providing some of the best assistance in app development.
We Provide Customized App Development Assistance to Major Industries
Ensure that your brand gets up close and personal with customers. Click the image to read the full case study.
We know that having an idea for a mobile app is not enough to get your business rolling and make you a market leader. A lot of micro-management goes behind the development of a mobile app. We provide custom app development and custom app design assistance to our customers to bring their app ideas to reality.
And, we also provide any integration related support and assistance for your business mobile app needs.
For example; If you are planning to create a Taxi App like Uber, and you are thinking to Integrate Map in your Mobile Application,
Then at the point, we will be helping you out in this situation! Lots of peoples are finding the best Map Integration platform for their app.
The only reason for their failure is, to take the wrong choice while picking the map integration platform for their app.
You surely don’t want to be like other apps popping out on the app store now and then. With no proper backing of – Concrete app development research strategies , an efficient business plan, and hard Hitting market strategy,
It’s almost next to impossible to make your mobile app a market hit. Just like the pillars of a building sustain it for an extended period, similarly, –
Mobile App Development resides on these critical pillars which are the core necessity for surviving in the competitive app market. Every company which strives to be a part of the APP DEVELOPMENT COMPANIES group must take the responsibility to drive their clients through –
The Complete App Development Process.
Phase 1: Develop App Idea, Make Blueprints & Do Market Research
Come up with an exclusive and unique idea and validate it.
It’s necessary that your idea should be unique and exclusive. Until and unless you bring something exceptional to the table, forget about making your app a hit.
After you have an idea, validate it immediately. It’s necessary to check its feasibility and viability when it comes to the real world.
Determine the Genuineness and originality of your idea
Make sure your idea is genuinely real and original. Don’t bring features in your app which everyone else is providing. But bring something uncommon to your audience to give them the taste of something out-of-the-box.
We as one of the best mobile app development companies highly recommend it.
Sketch and draw your thoughts to give it a pen and paper shape.
Sketching and drawing refer to giving your thoughts and ideas a pen and paper shape. Sketching is unorganized while drawing is organized, and neat and tidy.
You do sketching when you have to keep your pen and paper thoughts to yourself. But, you do drawing when you have to present your thoughts and ideas to your stakeholders.
Do concrete and thorough market research to stay ahead of the competition.
Backing your idea with concrete numbers and statistics is mandatory. And being a mobile app development company we can help you with that too.
You need to be aware of what is going on in the existing market and how can you get ahead of the current competition. Brainstorm strategies and executions plan to reach where you want to. Come up with detailed market research.
Phase 2: Build Business Plan, Find App Making Company & Build MVP
Build a business plan and a business model
A business model is your sales and revenue generation model, and it will be unique to you. Your business model will generate revenue for your mobile app based business and help you sustain in the market.
But, a business plan is a set of strategies that will bring your business model to reality and help you achieve your objectives and goals.
You need to ask yourself these 6 tough questions before drafting your business model and plan. We as a mobile application development company lay the maximum emphasis on it.
Associate with a technology partner.
You need to get on-board with a mobile app development company that will help you bring your app idea to reality. This can be a company or a freelancing team but be sure about one thing –
Whichever you choose, make sure that both of you are aligned and on the same page. Choose your technology partner from the long term association perspective. If you end up choosing the wrong one, your app idea nay never becomes a reality.
Create an MVP to test the initial success of your idea.
MVP stands for a minimum viable product. It means creating the smallest possible solution for the problem at hand.
When it comes to mobile apps, it is necessary to create the smallest possible solution, check its acceptance ratio by your audience and then build the final app. You surely need to ask yourself these 4 questions before creating an MVP
Making an MVP in the first place will give you the chance to experiment with your initial solution and increase the chances of your app’s success in the long run. Always make sure your app is data-driven.
Phase 3: Wire-Framing
Build wireframes for the final version 1.0 of your mobile app.
Wireframes are like the low fidelity versions of your app’s look and feel. Fidelity defines the degree of your look and feel – how appealing it looks. We as a mobile apps development company help our clients to understand the importance of fidelity and how it works.
You need to build the wireframes of your final app’s UI to get on track with the actual development of your mobile app.
You can either create a low-fidelity wireframe or a high-fidelity wireframe depending upon your time and money constraints. Not many mobile apps development companies will tell you that.
Phase 4: App Design & Development
Design the User Interface and manifest the User Experience for the final app.
You need to manifest the actual user experience of your mobile app by designing the user interfaces for every single screen.
Here you make use of necessary components and create the most appealing and optimized graphical representation of your final app.
Remember this is where you manifest the user experience of your final app.
Build your product and test it for bugs. Maximize the performance of your app by performing alpha and beta testing.
Your selected mobile app development company should start with this stage only after you are done with creating a successful MVP. If you struggle to achieve that milestone, here’s how to do it right. You need to code your entire app. Right from the frontend to the backend to the database, to the API and every single nook and corner.
Choose the right development approach that speeds up your development process. Go with an agile development approach to bring out the excellent version of your first mobile app.
Once the coding completes, it’s time to test it and resolve the bugs and loopholes. Perform alpha testing and beta testing. Make relevant use-cases and test for every possible loophole to maximize the overall performance of your app.
Phase 5: Market Your Mobile App
Curate the most impactful and hard-hitting marketing strategy before launching your app on the app store. Take care of all the pitfalls you should avoid.
You need to derive the most effective marketing strategies for your product to make it a long term hit. Effective marketing will lead you in the direction of your goals and help you to create something of particular value. Market sustenance is possible only if you have the most effective and efficient app marketing strategies to back you every single time.
Also, you need to make a list of pitfalls that you should avoid making your app a market hit. Awareness about these pitfalls will help you to sustain your app based business for an extended period.
Launch your mobile app in the market at the most appropriate time.
Once you have built your app through your mobile app development company ,
You need to figure out the optimum time to launch your app in the market and get the kick start you need to get ahead of your competitors.
If you mess up this crucial aspect, all your hard work might end up in the drain. So be very careful and alert about the market and figure out the most relevant time to launch your app.
Also, take care of the pitfalls to avoid while launching your mobile app as it will save you a lot of trouble.
Carry out your marketing campaigns to achieve your set benchmarks and goals.
After you have launched your app in the market, it’s time to get the marketing campaigns rolling. You need to promote your app and make it reach out to as much broad set of an audience as possible. Also, make use of social media to promote your app.
Phase 6: Develop the Feedback Mechanism
Build a feedback mechanism for your app. Gather feedback from your audience and plan on improvising as per the loopholes.
Your end users are your biggest source of feedback. All you need to do is – Set up the proper feedback channels and mechanism so that you are regularly updated on what improvements should be carried out next.
Curating feedback from your users gives you the opportunity to improve and evolve your mobile app. In this last step, you associate mobile app development company plays a significant role.
Create and provide the most efficient and effective customer support mechanism for your users.
Remember, finding a new user is much more difficult than retaining one.
So all you have to do after establishing your mobile app in the market is to take care of your users and solve all their issues related to your app. Retain them and you will reap the benefits in the long run.
So, the most recommended approach to make your app a sure success is to develop an MVP and then go for creating the full-fledged app. This will save almost 60% of your time and money.
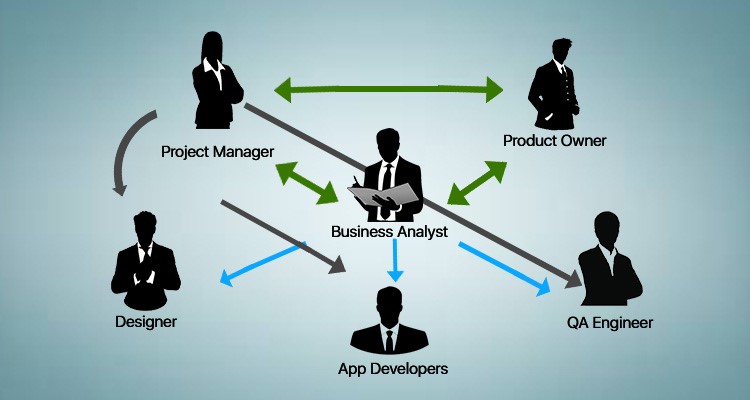
At ChromeInfotech We Have a Full-Fledged Team to Take Care of You

Our Analyst Team Play a Critical Role in Mobile App Wire-Framing
Once the client has finalized the objectives and goals to be met by mobile app. Now, comes the step where wireframe is created. Wire-framing can be done by various profiles, but we highly recommend wireframes to be made by the Business Analysts, here’s why:
As a mobile apps company, our Business Analysts have rich experience of working on several other mobile apps. Every other mobile app development company says that but at the end it comes out to be false statements. They are well aware of the latest and trending wire-framing tools and justify our title as one of the reliable mobile app companies .
An app development company’s business analyst should mainly focus on Data Points, and that’s what ours do. But many top mobile app development companies compromise with it.
Wireframes act as the skeleton and are often referred to as the blueprints that are responsible for providing a shape to the finalized app.
Many people are also not aware of the advantages of wireframes as per various roles like – For Developer, Designer, Investor, and of course the customer. This is because people think that wireframes are only meant to fulfill the technical aspect of the project.
But the client can also share the wireframes with the investors to brief them out about the application’s flow and the summary of the concept behind it.
As an App Building Company , We Develop One of the Best App Frontend
Front-End Development
As one of the top technology company, we understand the importance of creating the frontend which other app building companies don’t understand.
Not many mobile application development companies will assist you in understanding this.
We give a lot of importance to developing a user-appealing frontend because it is the first and foremost parameter that retain the user’s attention to your mobile app.
An excellent and appealing user interface is a resemblance of the excellent frontend development work done by a mobile app development company.
Here are the three fundamental values any business gets from implementing the best frontend of a mobile business app –
First of all, it increases the brand value proposition. Since your app’s frontend will decide whether user stay on your app or not, it is the primary deciding factor for expanding the user base and retaining them for the future.
Secondly, it gives a unique navigational experience to the user. A good frontend will help the user to solve their problem quickly and without any difficulties.
Last but not least, an excellent User interface allows the user to know more about your brand easily through your mobile app.
We as an 8+ years old mobile app development solutions partner will provide you full-service assistance with everything.
For a front-end developer, the central role is in creating excellent user experience and high interactivity. Their job also consists of checking how the client side scripts are working in terms of delivering much-enhanced user experience.
Our Belief as an App Developing Company – App’s Look and Feel Matters
When the wireframes are approved from the client’s side and are finalized, our team moves ahead to the designing stage. An app’s design matters a lot! Whether it’s a web application or a mobile app, the one thing that can ‘Make or Break’ the app is the User Experience.
A leading mobile app development company is considered as the best one only if it reminds you of the following – “Without great User Experience your app won’t be able to land among major apps in the app stores successfully.” But many companies compromise with UX.
We are a highly experienced mobile app design and development company that takes care of every app designing needs of our clients
The thing about UX is that a majority of people mix it up with the term User Interface. But in reality these two are entirely different from each other and can be defined as:
User Interface Design
The UI design is an implication of the look and feel of the application. Because the User Interface is mainly focused on the presentation portion of the app, the UI designers’ highest priority is the Graphic designing of the app.
User Experience Design
UX design is the discipline that is concerned with all the elements that together make up the whole interface. These elements include layout, text, brand, sound, visual design, and interaction.
The description mentioned above of user experience and interface design will help you not to use these both terms interchangeably.
At ChromeInfo Technologies, we being an experienced mobile app development company , pay high attention towards selecting our application designers. That’s why our app designs hold a minimum of 5 years of rich experience in mobile app design for Android and iOS platforms.
Our take on Mobile app UI and UX
Why and how are they critical for long term success of your app
One of the key responsibilities of an app designer is to find and also maintain that perfect balance between the UX (User Experience) and UI (User Interface) in the app.
Are you looking for mobile app designers for hirefor your business app project?
We being a leading app building company have some of the excellent mobile app designers that can help you to get the best job done. We fall amongst the reputed companies, and so we choose the ones who can impart the maximum of their capabilities to the client needs. This is done to avoid any mess while designing the mobile app and come up with the best designs.
Selecting the brand color
Color selection is the first stage because, after functionality, color acts as the second most crucial aspect of an app. So, explore the color scheme carefully from options like analogous, complementary, monochromatic, or customized as per your app’s requirements. Many mobile application development companies end up creating apps with some of the most impoverished color themes.
Design the brand Logo
After you have finalized the color scheme for your mobile app, then you need to work on designing the app’s logo. Because the app’s logo is the symbolic representation of the app, it should be simple yet effective for the customer to understand the meaning behind it.
Follow Iterations a lot as per requirement
The app designer should create at least 3 to 4 options for logos and color combinations to choose from. If the client did not approve of any options built, then more iterations are to be followed.
Finalizing the Design
In the last step, we conclude the designs, stop the iterations and also complete the logo and color theme. The last stage includes making some minute changes to the final look of the app and adding a couple of finishing touches as per the client’s instructions.
At our end, since we are a renowned mobile app development company , we have a dedicated design team to take care of all the above in the best way possible.
Our Approach to Building Apps as A Mobile App Development Company
The basic definition of agile methodology is – A practice that further promotes the continuous iteration of the app development and also app testing throughout the entire cycle of the app.
Our team of professionals suggests opting for agile methodology instead of other methodologies because here both the development as well as the testing activities function in a parallel way.
Agile Methodology’s Core Values:
- To emphasize customer collaboration over the contract negotiation.
- To Respond to the changes while following a particular brand.
- It also focuses on individual and team interactions with tools/processes.
- To accentuate towards working on software over the comprehensive documentation.
We Use Important Testing Tools & Follow Agile Development Approach
If you have reached here, this means that your development stage is completed and the next step is app testing using various testing methods to removes all the bugs and loopholes. Here, you will come across the end-to-end process to test the application developed till now.
“Testing is the stage that refines the quality as well as the performance of the end product.”
Below are some of the perfect agile testing methods to move ahead with:
SCRUM
Scrum is a popular agile development method that mainly focuses on how to manage tasks within a team-based application development environment.
XP/extreme Programming
Extreme Programming stands for the short form XP. It is a useful agile testing method that supports the highly frequent product releases that take place in cycles of quick development. This testing improves the overall productivity of the process.
Major Types of Testing
When it comes to mobile app testing, we being one of the top tech company recommends doing the below types of testing –
Internal Testing
The term internal testing is the testing where several sprints take place which the team divides by itself. This type of testing is simple, and developers can quickly locate any bugs and errors.
Beta Testing
Another primary type of testing is beta testing, and in this testing, the motive is to monitor the mobile/web app’s performance.
Here, once the testers thoroughly test the app, we combine all the sprints and send to the client for trying out the final output received.
As one of the leading and best mobile app development companies , we know the real value of the testing phase for the mobile or web app. Here are a few of our suggestions for top testing tools:
Backlog
This is an online project-management solution tool to ease the life of app developers. Backlog also includes the bug-tracking feature with which you can easily find the bugs in the app’s flow.
Redmine
Redmine is more than just a plain bug-tracking tool, and that’s why ChromeInfotech recommends it. This tool has been in the market for over a decade now and is compatible with a series of languages.
At this point the actual ‘building’ part of an application is complete.
The next stages that come after the testing step are – Beta Version, App Launch, App Marketing, and Maintenance.

If you need a Business Mobile Application,
If it does seem like you need a mobile application for your start-up or you need enterprise app development assistance. Then tip us on your app idea, and we can take it ahead from there.
One important fact to take care of.
You should look at the previous work done by the top mobile app development company you want to hire.
For example:
If you want to hire a company to create an innovative cooking app for your business, then our Live Streaming Cooking App is one of the best examples you can have a look at to know what type of work we do for the food industry.
What makes us stand out from thousands of other companies is ‘Our focus on the need to develop as well as design mobile-friendly websites and mobile applications.
The main reason why our apps end up getting featured on Google’s Play Store and Apple’s App Store is – Our dedication towards delivering quality outcome possible to the client in terms of Innovation, Quality, and Reliability.
If you are looking for android app developer from an android app development company, and need assistance for your project, reach out to us. Same applies for if you need an iPhone or any other kind of developer team from us.
So what are you waiting for?
Get ON-BOARD with us to develop your next hit mobile app and become an industry leader! We will help you know how to create mobile applications and make them a market hit!