7 Reasons To Use MEAN Stack for Web App Development in 2019
Choosing the right technology stack for developing your Web Application is a crucial aspect for ensuring an astonishing App.
But with the numerous development technologies present in the Market, putting up the right Technology Stack can be quite a task.
So, here’s where you need to get insights into one of the most efficient and modernistic approach to Web App Development which is:
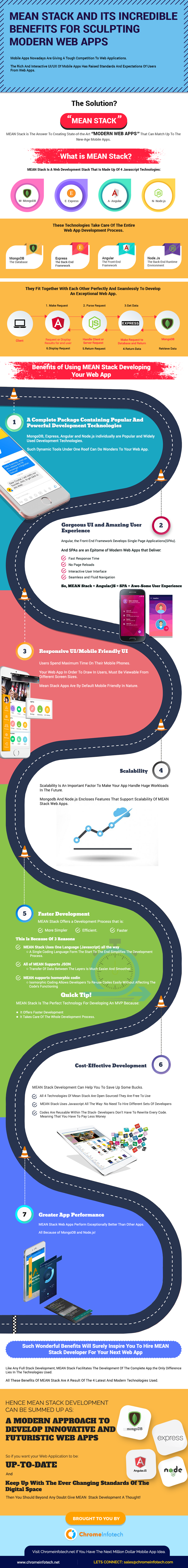
MEAN Stack
And trust me that any pioneer Web development services providing Company will surely agree with the fact that-
MEAN Stack is in fact one of the cutting-edge development framework in today’s time.
MEAN stack is a JavaScript based development Stack and is nothing sort of your ordinary and conventional stacks.
It is a powerful Framework that takes care of the whole Development process.
It constitutes 4 of the most popular and new-age development technologies:
- MongoDB as a well known Database,
- Express as a feature rich back-end framework
- AngularJS as the front-end framework with incredible benefits for App development.
- Node.js as the widely used back-end run time environment.
These dynamic technologies team up and work together to form the MEAN stack.
And a combination of such new-age technologies make MEAN stack the optimum Development framework for building Modern Web Apps to leverage your business.
Such efficiency of MEAN Stack is a result of the the wonderful benefits that this development framework has to provide to every App Creator.
So have a look at this infographic below to know about:
The 7 advantages you can experience if you choose to develop your Web App using MEAN stack.